ブラウザ 一般的なサイズ
一般的に縮小を前提とする場合は予めサイトの最小幅を決めて縮小しなくても良いように作ります また縮小を前提とする場合はブラウザの拡大縮小ではなくスマホとPCサイトを共存できるようレスポンシブデザインといってウインドウのサイズによってデザインが変わるように作りるのが. バナーの一般的なサイズ バナーのコクサイ標準規格に基づいた一般的なバナーサイズをご紹介します 88px31px マイクロバー国際標準 検索エンジンなどで多く使われているバナーサイズです 120px90px ボタン型1国際標準.


ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

Mosaicからchromeまで Webブラウザ戦争の来し方行く末 今日から使えるitトリビア 1 2 ページ Itmedia エンタープライズ
ただハッキリ言ってこれは一概にいえません 結局は画像が大きく関わってくる訳です ですのでページサイズは かなり個人差が出てくるのではないだろうか.

ブラウザ 一般的なサイズ. しかしブラウザのデフォルト設定では行間が詰まっているためやや読みにくい設定になっています 読みやすい行間は一般的に文字の半分から 1 文字程度が良いとされていますつまりline-height の設定値は 15 20程度ということになります. 24px 24pxIE9のピン留め機能 32px 32pxChromeFirefoxSafari. 一般的なのぼり旗のサイズには次の様な物があります 4501800 設置場所が狭いとき通路が狭い屋内通路等 6001800 一般的サイズ 9004000 ジャンボサイズのポール等も市販されていま.
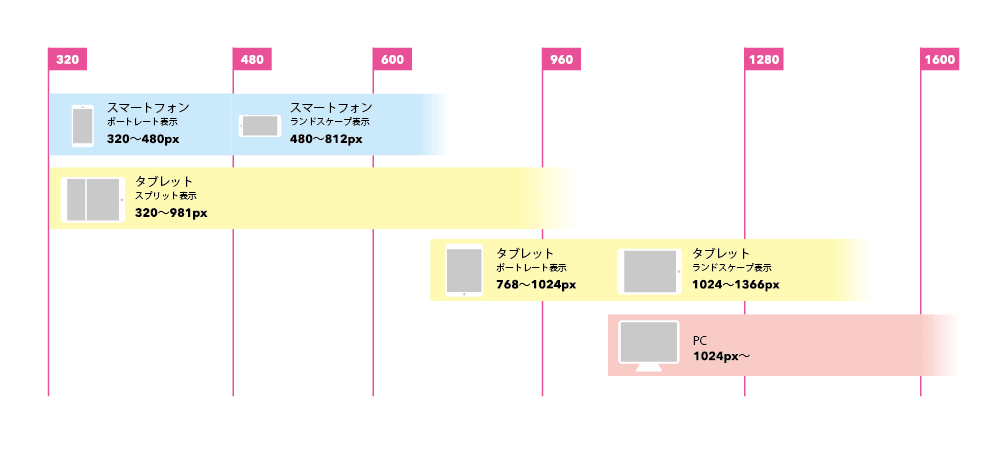
ただしあくまでも一般的な画面サイズと例としてあげたタブレットの本体サイズの一覧ということに注意 実際にはiPadの場合は画面サイズが169ではなく43となっており手持ちのiPad Airを測ってみたところ画面サイズは197cm横 x 149cm縦でした. になりますので他にも色々サイズがあります_ ただし サイズが大きくなればそれだけ. 一般的にも1ページ当たり 10mb 30mbくらいと言われてますが.
下記の画面の解像度画面サイズの割合に詳細は記載してますが当方管理サイトでの iOSiPhoneiPadの割合は 7448 と圧倒的に多いのでiOSをメインに一覧表を作りました Androidに関しては種類が多すぎるので画面の解像度. Googleが提供しているブラウザアプリです 一般的なAndroid搭載スマートフォンに標準でインストールされています Google ChromeはPCスマートフォン共にシェアが高いブラウザでAndroidだけでなくiPhoneでも使用が可能です.

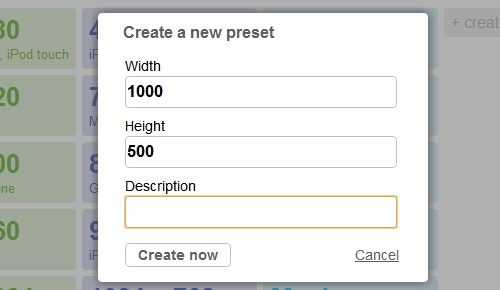
ブラウザのウィンドウを一発でお好みのサイズに変更できるサイト Resizemybrowser ライフハッカー 日本版

Webサイトデザインの横幅サイズ もう何pxか迷わない 2017年1月版 Fastcoding Blog

各ブラウザで 画像の自動縮小機能をオフにする方法について ゆうそうとitブログ

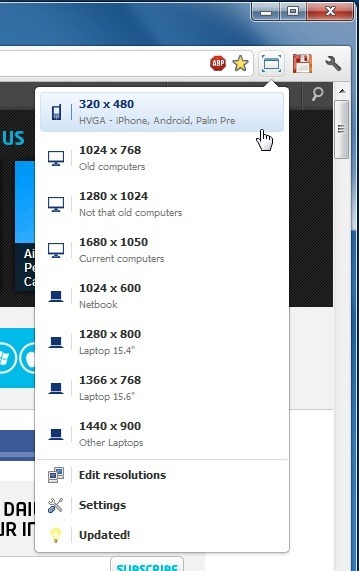
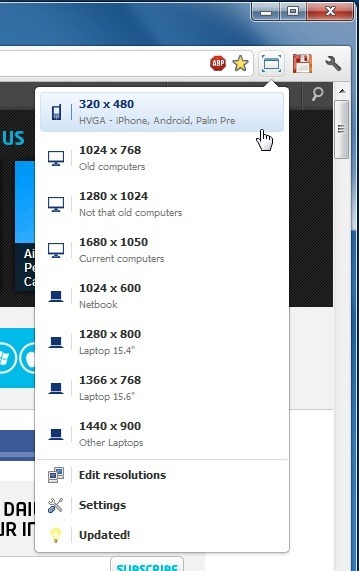
Chromeブラウザウィンドウのサイズをさまざまな画面とモバイル解像度に変更

サイト制作 Webサイトのベストな横幅は 改めてpcのブラウザ 解像度 を考える ごきげんよう2 0

さまざまなサイズのブラウザーウィンドウと影付きのフラットデザインの検索バーコレクションのセット ブラウザウィンドウのモックアップ プレミアムベクター

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

ブラウザのデフォルトの画面表示サイズから見る今後 Success Island


0 Response to "ブラウザ 一般的なサイズ"
Post a Comment