Javascript 画面 ロード 完了

Javascript ローディング画面を実装する 読み込み完了後にページを表示させる方法 夢みるゴリラ

Javascript ローディング画面を実装する 読み込み完了後にページを表示させる方法 夢みるゴリラ
![]()
ページの読み込み前 直後 完了時にスクリプトを実行する方法いろいろ Javascript Tipsふぁくとりー


Javascript入門 Onloadイベントの使い方とハマりやすい注意点とは 侍エンジニアブログ

Jquery ページ読み込み後にスライドが上がるローディング画面の作り方 Into The Program

脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション

Javascript ローディング画面を実装する 読み込み完了後にページを表示させる方法 夢みるゴリラ

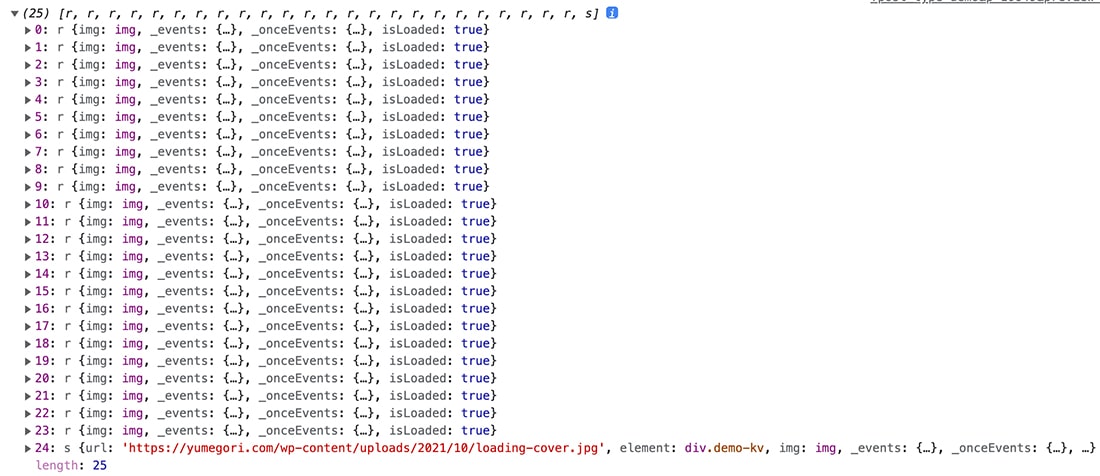
Javascript Jquery Load の処理後 画像のロード完了を検知したい Teratail

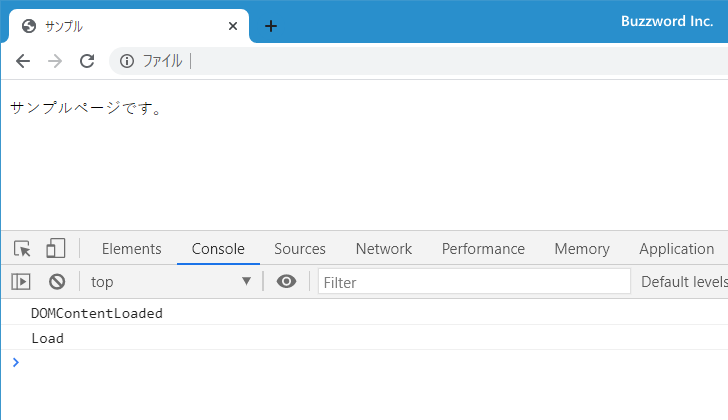
Javascript Loadイベント ページの読み込みが完了したとき

Javascript ローディング画面の実装方法 Amacom Web Tips

Javascript 読み込み中のローディング画面をサクッと実装する Into The Program
0 Response to "Javascript 画面 ロード 完了"
Post a Comment